
Table of Contents
Orbitype is a CMS revolution for Nuxt.js developers
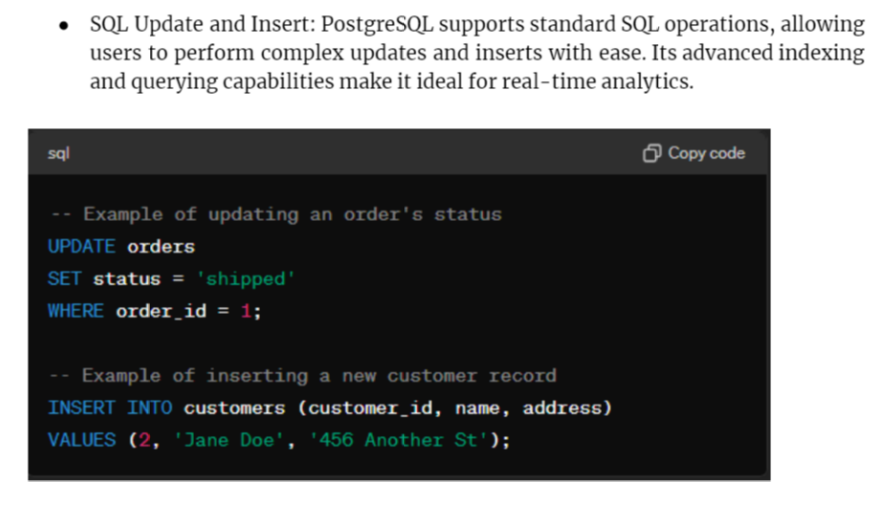
In the ever-evolving web development landscape, there are many innovative frameworks and content management systems (CMS). These are constantly being developed further. Nuxt.js stands out as a versatile and powerful framework for creating modern web applications. Orbitype also comes into play here. Orbitype is a headless CMS that is excellently prepared for the special requirements of Nuxt.js developers and promises synergies that significantly improve the development experience and the quality of the results.
The symbiosis of Orbitype and Nuxt.js
Nuxt.js, which is an extended framework based on Vue.js, provides developers with a robust set of tools for server-side rendering, static site generation and the creation of single-page applications. Orbitype's headless architecture complements Nuxt.js by providing a backend solution for content management. This is accessible via the APIs and allows developers to maintain a clear separation between content management and presentation.
The symbiosis of Orbitype and Nuxt.js
Nuxt.js, which is an extended framework based on Vue.js, provides developers with a robust set of tools for server-side rendering, static site generation and the creation of single-page applications. Orbitype's headless architecture complements Nuxt.js by providing a backend solution for content management. This is accessible via the APIs and allows developers to maintain a clear separation between content management and presentation.
The symbiosis of Orbitype and Nuxt.js
Nuxt.js, which is an extended framework based on Vue.js, provides developers with a robust set of tools for server-side rendering, static site generation and the creation of single-page applications. Orbitype's headless architecture complements Nuxt.js by providing a backend solution for content management. This is accessible via the APIs and allows developers to maintain a clear separation between content management and presentation.


API-driven content management
Orbitype's API-centric approach fits perfectly with the modular and component-based architecture of Nuxt.js. This setup allows a developer to dynamically retrieve content via API calls and render it into Nuxt.js components or pages. This enables seamless integration of content into the application's user interface.
API-driven content management
Orbitype's API-centric approach fits perfectly with the modular and component-based architecture of Nuxt.js. This setup allows a developer to dynamically retrieve content via API calls and render it into Nuxt.js components or pages. This enables seamless integration of content into the application's user interface.


Improved performance and SEO
For Nuxt.js applications, performance and SEO are of utmost importance. Especially for those Nuxt.js applications that use server-side rendering or static site generation. Orbitype's efficient content delivery, combined with Nuxt.js' optimized rendering techniques, ensures fast loading times and improved SEO. The server-side rendering capabilities of Nuxt.js together with Orbitype's Fast Content APIs also ensure that content-rich pages are rendered quickly and found efficiently by search engines.
Improved performance and SEO
For Nuxt.js applications, performance and SEO are of utmost importance. Especially for those Nuxt.js applications that use server-side rendering or static site generation. Orbitype's efficient content delivery, combined with Nuxt.js' optimized rendering techniques, ensures fast loading times and improved SEO. The server-side rendering capabilities of Nuxt.js together with Orbitype's Fast Content APIs also ensure that content-rich pages are rendered quickly and found efficiently by search engines.


Developer experience and productivity
The integration of Orbitype with Nuxt.js optimizes the development workflow. Nuxt.js developers can take advantage of Orbitype's intuitive content modeling and management features so they can structure and manage content efficiently. This integration reduces the overhead normally associated with traditional CMS platforms. This allows developers to focus more on creation and less on content-related complexities.
Blogs and content marketing
Nuxt.js is known for its sleek and modern user interface features. Together with Orbitype's efficient content delivery, this combination is ideal for blogging and content marketing websites. The blog posts, articles and marketing content stored and organized in Orbitype can be dynamically displayed using Nuxt.js. This creates an engaging and responsive user experience.
















.png&w=1024&q=80)






