
Table of Contents
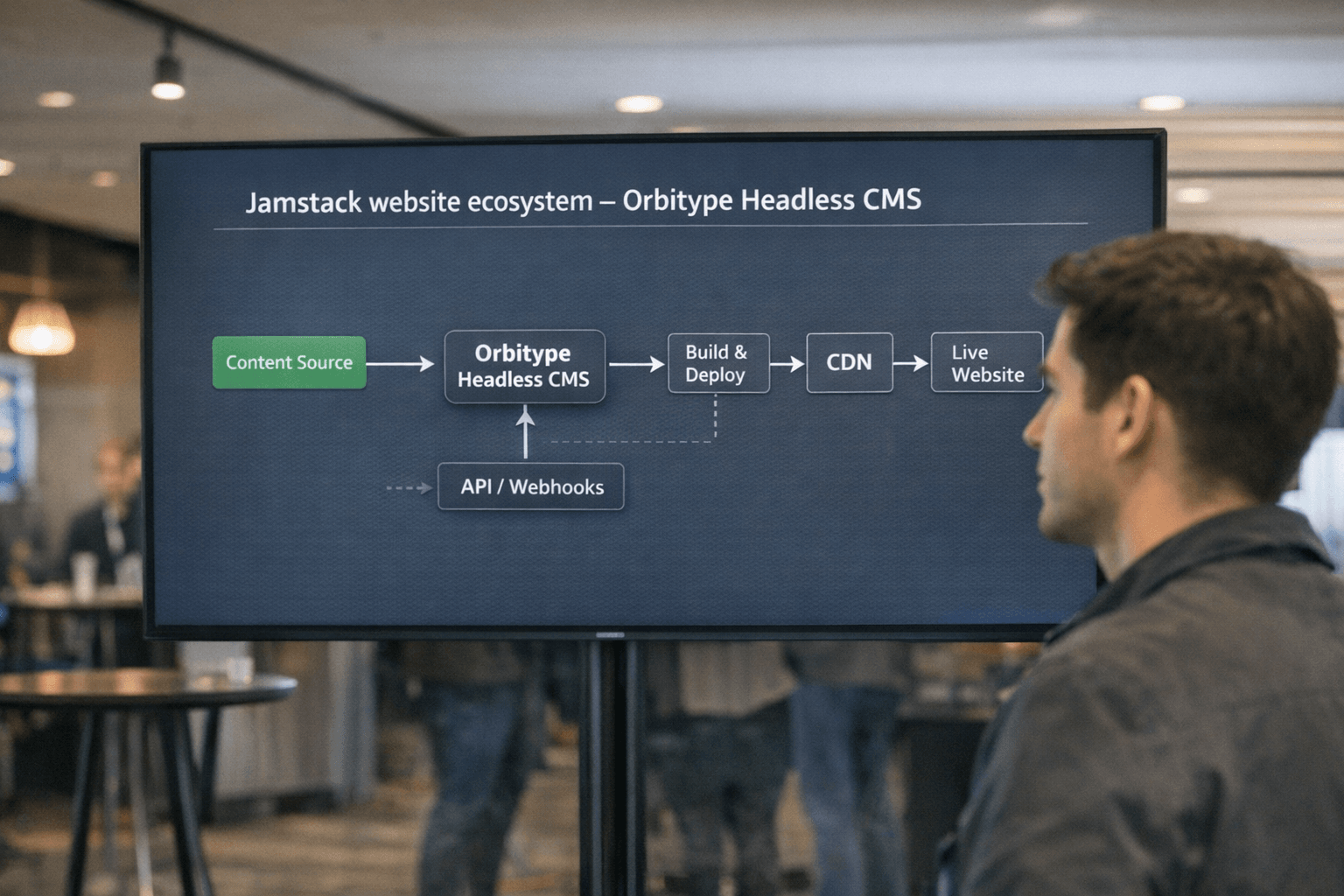
What is Jamstack?
What happens when you mix these three components: JavaScript, API, and markup? You get a modern web development architecture—by the name of Jamstack.
It rings the bells of a shift from traditional monolithic server-side architectures to the rise of a decoupled approach.
It leverages the power of predefined markup and client-side JavaScript to deliver dynamic, scalable, and secure web experiences.
JavaScript
Jamstack uses JavaScript for dynamic programming, enhancing user experiences without heavy server-side processing. Client-side scripts manage interactions, fetch data, and update the DOM.
API
The Jamstack model combines server-side processes and database actions into reusable APIs, providing flexibility and scalability in data management, whether custom-built or integrated from third-party services, accessible via HTTPS with JavaScript.
Markup
Jamstack websites are delivered as static HTML files, generated using static site generators like Gatsby or Jekyll, which simplifies deployment, enhances performance, and ensures reliability by serving static content directly to users, reducing server load and enhancing security.
It takes the source files and generates entire websites as static files.
Key Features of Jamstack Ecosystem
Performance
Predefined markup ensures faster loading times, while static files are served from multiple locations worldwide, enhancing scalability.
Security
Reduced server-side processes mean a smaller attack surface, often hosted on Content Delivery Networks (CDNs) for added security.
Scalability
Scaling is as easy as providing more static files, with CDNs excelling at distributing content globally.
Developer Experience
Developers can work with their preferred tools and frameworks, with targeted development in each area, enabling versioning for better management and recovery capabilities.
Cost-effectiveness
Static file hosting is generally cheaper than traditional server hosting.
Overview of Orbitype Headless CMS
Traditional CMS platforms tightly couple content management with website presentation. On the opposite side, a headless CMS gives content through an API, leaving it up for the developers to use any frontend technology they want.
This decoupling opens the doors to greater flexibility, faster development cycles, and easier scalability.
Orbitype Features and Capabilities
Orbitype, as a headless CMS, boasts a plethora of key features designed to streamline content management:
Intuitive Content Editing Interface
Content creators are empowered by Orbitype that they don't to be a technical wizard to manage and update website content.
The content management workflow is made efficient and flexible.
This is thanks to the user-friendly interface that makes content generation and editing simple.
Flexible Content Modeling Capabilities
Orbitype allows developers to structure and organize content according to specific requirements.
This flexibility enables the creation of custom content types tailored to the needs of the website or application, providing a highly adaptable content management solution.
Seamless Delivery of Content via APIs
Orbitype decouples content management from website presentation, enabling developers to retrieve content programmatically via APIs, facilitating dynamic content updates and ensuring consistent content delivery across different platforms and devices.
Robust User Authentication and Permissions
Administrators can easily control access to content and manage user roles with Orbitype.
The content management system ensures security and integrity by granularly controlling user permissions, protecting sensitive information and preventing unauthorized access.
Powerful Media Management Capabilities
Orbitype allows users to easily upload, organize, and manage media assets within the CMS. With support for various media types and advanced media handling features, Orbitype simplifies the process of managing multimedia content, ensuring optimal performance and user experience.
How Orbitype Enhances Jamstack Websites
By integrating Orbitype with Jamstack, developers can unlock a multitude of benefits:
Simplified Content Management
Orbitype's user-friendly interface empowers content creators to efficiently manage content without needing technical expertise. For those exploring other options, learn why Orbitype is a superior alternative to Strapi in our detailed guide on the Strapi Alternative: Orbitype Headless CMS. This intuitive system streamlines workflows, allowing teams to focus on creating and publishing content seamlessly.
Scalability
With Orbitype handling content delivery via APIs, Jamstack websites can effortlessly scale to accommodate growing traffic demands.
Faster Development Cycles
The decoupled nature of Orbitype allows developers to work independently on frontend and backend components, speeding up the development process.
Enhanced Security
By eliminating server-side vulnerabilities and reducing attack surfaces, Orbitype contributes to the overall security posture of Jamstack websites.
Applications of a Jamstack ecosystem
The versatility of Jamstack extends to various use cases, making it a highly adaptable solution for modern web development needs:
Blogs and Content Publishing Sites
Jamstack is a popular choice for blogs and content publishing platforms due to its efficient static content delivery, fast loading times, seamless content management, and smooth browsing experience for content creators.
Documentation and Corporate Websites
Jamstack is a stage for companies to open their curtains to their products, services, and corporate information on their websites, ensuring reliability, scalability, and security, to a widespread audience.
E-commerce Platforms
E-commerce platforms can use the efficiency and security benefits of a headless platforms and APIs.
This can be done by implementing dynamic functionalities like product listings, shopping carts, and checkout processes using Jamstack.
Web Applications
Combining serverless backend functions with frontend frameworks like React, Vue, or Angular, Jamstack is an adapable solution for creating dynamic online apps.
In your hands is the flexibility and scalability for modern web applications. In your reach are collaborative productivity tools, real-time messaging platforms, and data visualization dashboards.