
Table of Contents
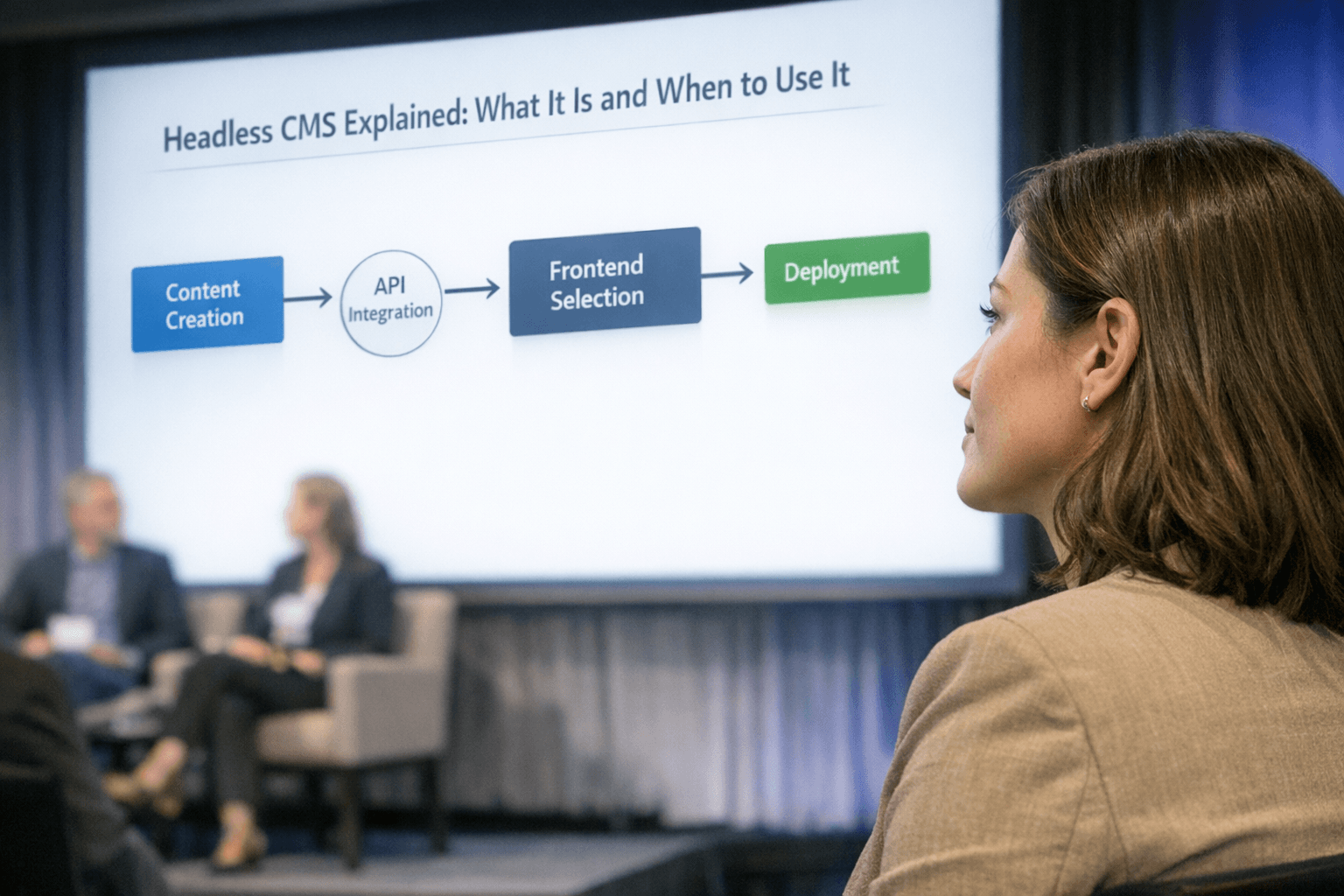
Headless CMS Explained: What It Is and When to Use It
Web design is a constant flowing river. To stay afloat, you navigate along, to stay one step ahead of your competitors. As modern technology continue to reshape the land, we can only adapt.
The introduction of headless CMS systems is one of the most recent innovations to change the digital environment. Let's explore the future of web development, where the splitting of backend and frontend led to more creative freedom and better cross-platform publication. With AI agents and intelligent workflow automation, entirely new possibilities for content management and digital experiences are emerging.
Understanding Headless CMS: Breaking Down the Basics
In order to understand the headless CMS system, it is also necessary to learn the traditional content management system model. In the past, a CMS was more of an integrated solution meant to link content creation and management with frontend presentation. This means that content and how it's displayed was in a tight coupling, like a tightly bundled package.
This method was very efficient. However, with new devices stacking on top of each other and new platforms emerging, it's causing limited flexibility to content teams. Discover how migrating to a headless CMS can transform your business.
What is a Headless Content Management System?
Headless CMS or Headless Content Management System is a component of digital experience platforms. It refers to a CPMS (content platform management system) whereby the backend or "the body" (the content repository and management interface) is detached form frontend or "the head" (the presentation layer).
This decoupling creates the opportunity to follow distinct paths in which content creators, content editors and/or developers can concentrate on their strong side. Ultimately, you get the flexibility to use the same content across multiple devices, like a computer, a phone, or tablet, without being tied to a specific way of showing it.
The Concept
Imagine your website like building blocks. In a traditional set-up, it's like buying a pre-designed set with the blocks stuck together. This represents both the content (text, media) and how it's displayed (the design). Now, the concept of a headless CMS is as if you could separate those blocks.
With a headless approach, the backend that has the function of content creation and management is separated from the front-end presentation. This separation of between layers and layers of circle frees up the development teams, allowing them to pick any technology stack for each layer individually. It forms a paradigm of possibilities the likes where never imagined before.
CMS with a headless approach comes as a breath of fresh air in the software field, as it radically breaks away from the established walls. It opens new doors for innovation and enables the integration of AI agents for intelligent content automation.
How Headless CMS Works
Application Programming Interface
The API-oriented structure is the essence of a headless CMS. Unlike standard CMS, which is based on templates and themes, headless CMS exposes the content through APIs (Application Programming Interfaces). This allows developers to get content and integrate it on the different frontend platforms that include websites, mobile apps, smartwatches, and so forth. Essentially, API acts as a bridge for communication between software applications.
Content Repositories
A headless CMS is based on content repositories where structured contents are saved. Think of it as a digital storage system where the entirety of your content—text, videos, images—is organized and stored. This repository is structured in a way that allows easy management and content retrieval.
This structured data is usually in JSON or XML and can be readily processed by developers. This decoupling of content from presentation allows content teams' developers to play with various technologies and frameworks that are used to create the user interface. With AI agents, these repositories can be intelligently searched and automatically updated.
The Architecture of Headless CMS
At the core of a headless CMS lies a revolutionary architectural paradigm. Here are the key components that define its groundbreaking structure:
Backend Content Management
Traditionally, content creators not only make the content but also decide the design. Then, the developers take these instructions to create the final look.
In a headless architecture, the backend functionality is entirely focused as a digital content layer for creation, storage, and management. With this set-up, content creators can focus their energy on developing eye-catching, relevant types of content, without the restrictions posed by a demanding frontend regarding how to display that content.
Frontend Presentation Layer
Following the above paragraph, the frontend allows developers to decide on a convenient technology for development's presentation layer. Such flexibility encourages the creativity and ingenuity, which allows designers to create their own distinctive and user-involving experience.
API-Driven Approach
Headless CMS and its architecture is magical because they are driven by APIs. The developers are no longer limited to predefined templates and structures. Instead, they can retrieve content through APIs (Application Programming Interfaces).
Like a waiter to kitchen, API fetches the content and delivers it to the desired platforms, including websites, devices, and apps. With AI agents, these APIs can be intelligently orchestrated and automated.
The Creative Revolution: Empowering Designers with Headless CMS
When the backend and frontend applications work separately, designers are no longer restricted by the constraints of an all-in-one CMS. They can test out the latest design frameworks, adopt new technologies, and create UXs that go beyond the known limits.
Multi-Platform Publishing Simplified
Headless CMS enables companies to easily create content experiences on many different devices. The content can also be accessed through Application Programming Interfaces (APIs), regardless of whether it is a website, mobile application, IoT device, or another emerging digital platform. This adaptability ensures uniform brand delivery across all touchpoints for seamless user experience.
One of the strengths of headless CMS is multi-platform publishing. It could be a website, mobile app, or emerging technologies such as voice interfaces and augmented reality; content is easily deliverable on various platforms with high coherence and user engagement. With AI agents, these processes can be fully automated.
Improved Performance
The fact that headless CMS does not require loading any unwanted front-end components contributes to faster load times and better performance of the website. This is important when it comes to user satisfaction and search engine optimization, components that determine the success of a website.
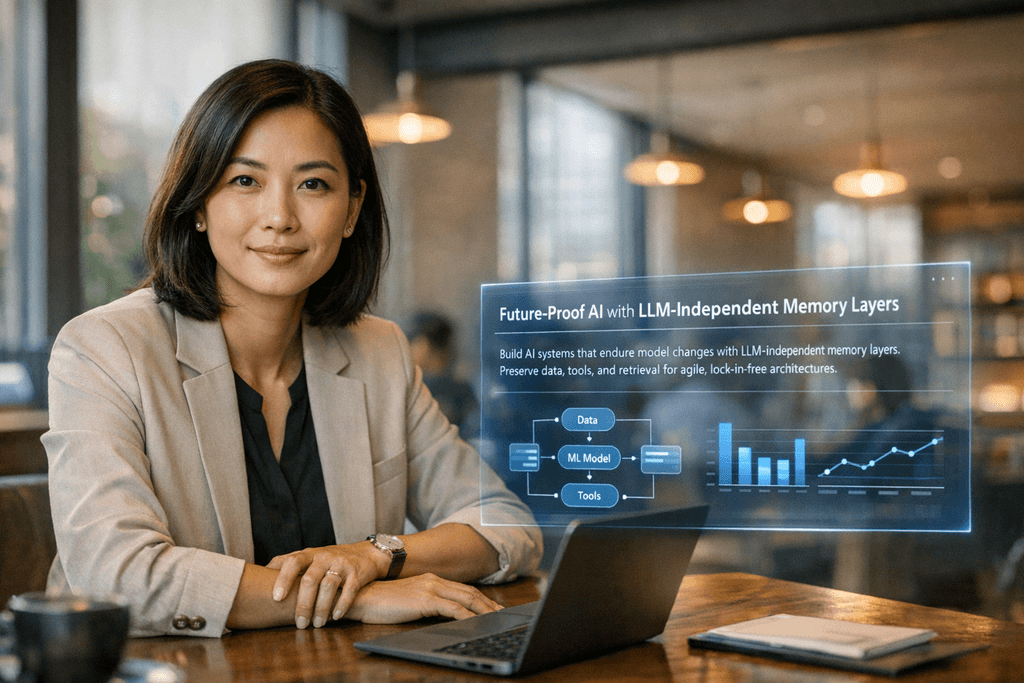
Future Proof
Customer expectations regarding their customer experience also grow with technology. Headless CMS empowers businesses to respond swiftly to upcoming trends and technologies, securing their digital presence against the backdrop of change, and keeping them relevant in a dynamic online world.
Several key features contribute to headless technology being future proof include constant updates and optimization.
Flexibility in Content Presentation
The CMS platforms traditionally were monadic, tightly binding content creation and the ways of presenting it. With headless CMS, one can store and have a complete control on the content from a different aspect than how they are viewed. This fluidity, however, is a game-changer for businesses interested in a mobile but dynamic web presence.
Who can take advantage of Headless CMS the most?
The main benefits of using a Headless CMS can be advantageous in some cases, particularly to specific types of organizations and business users. The following are some of the entities that can benefit from headless systems of CMS.
E-commerce Platforms
Many e-commerce sites need to offer smooth and uniform customer experience on multiple digital channels, devices, and systems. The implementation of Headless CMS enables effective content workflows, distribution and management, which ensures product information and updates are delivered in a uniform manner across numerous touchpoints.
Digital Agencies
Headless CMS can be of great use in digital agencies that work on different client projects due to its flexibility. It enables the agencies to select suitable technologies for every project's frontend, customizing the user experience based on clients' needs without being limited.
Media and Publishing Companies
Firms in the field of media and publishing industry have to release content instantaneously through a range of platforms. Headless CMS enables companies to create and share content, like blog posts, digital assets, and other additional features effectively.
This will help them adapt to new consumer trends and technologies without much hassle.
Startups and Innovators
Startups and innovative companies need short development cycles and the flexibility to respond quickly to evolving market needs. It allows them to try out new technologies, grow seamlessly, and keep their online presence relevant without having an old-school CMS dragging them down.
Non-Technical Users
The headless CMS is not only for developers and IT experts, as it also addresses non-technical users and content creators. The interface of many headless CMS platforms is intuitive and user-friendly that marketing teams, content authors, and editors can easily manage and update digital content without help from the technical staff.
This results in democratized content management that enables collaboration whereby non-technical users can concentrate on developing engaging content without having to worry about the technical aspects; ensuring an effective workflow and efficient delivery of digital content. With AI agents, this collaboration becomes even more efficient.
Orbitype: Agentic Cloud OS for Intelligent Headless CMS Solutions
At Orbitype, we are well aware what it means to remain a step ahead in the world of constant digital transformation. As a versatile, user-friendly headless CMS, our competence lies on building personalized solutions dedicated to your organization. By integrating S3 storage and SQL/Postgres databases, we can assure a streamlined content management workflow and granting your team's desire to unleash their creativity.
What truly sets Orbitype apart is our Agentic Cloud OS approach. Our platform goes beyond traditional headless CMS capabilities by integrating AI agents that can access all data and processes. These intelligent agents automate content workflows, optimize multi-platform publishing, and enable proactive content management.
With serverless functions, workflow automations, and seamless third-party integrations, we create a future-proof solution without vendor lock-in. Discover how AI agents can revolutionize your business processes.